실습
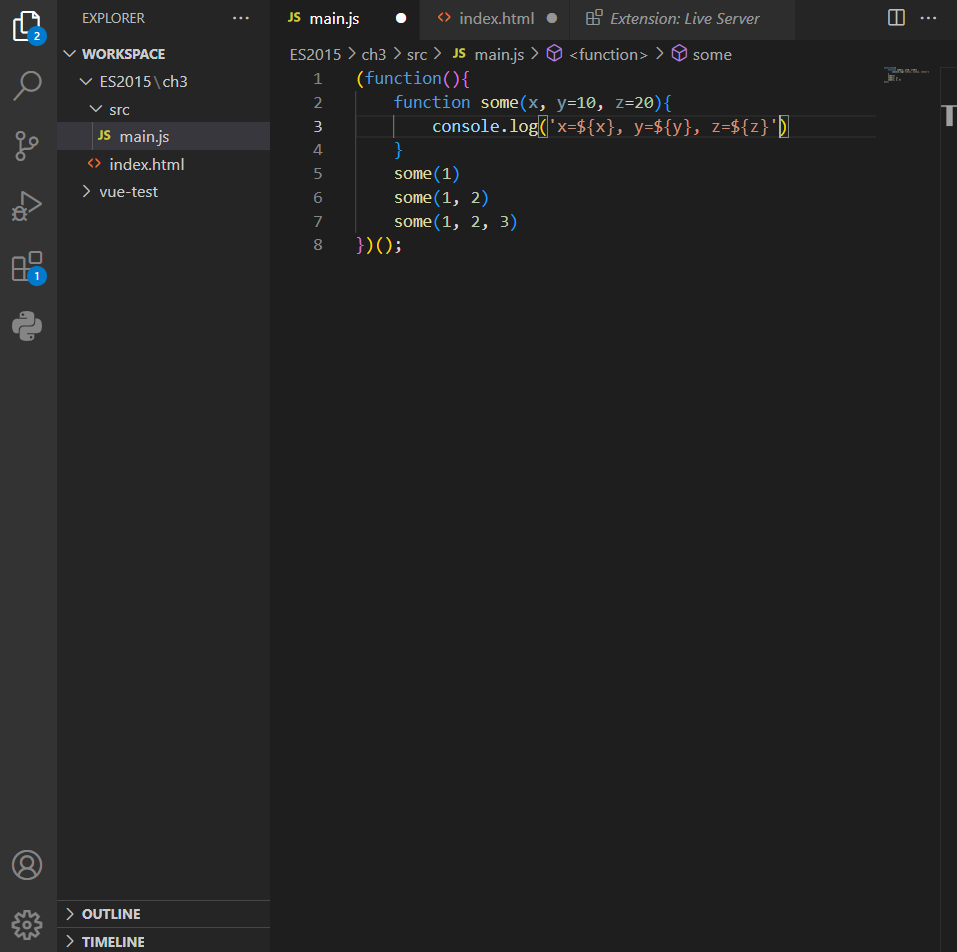
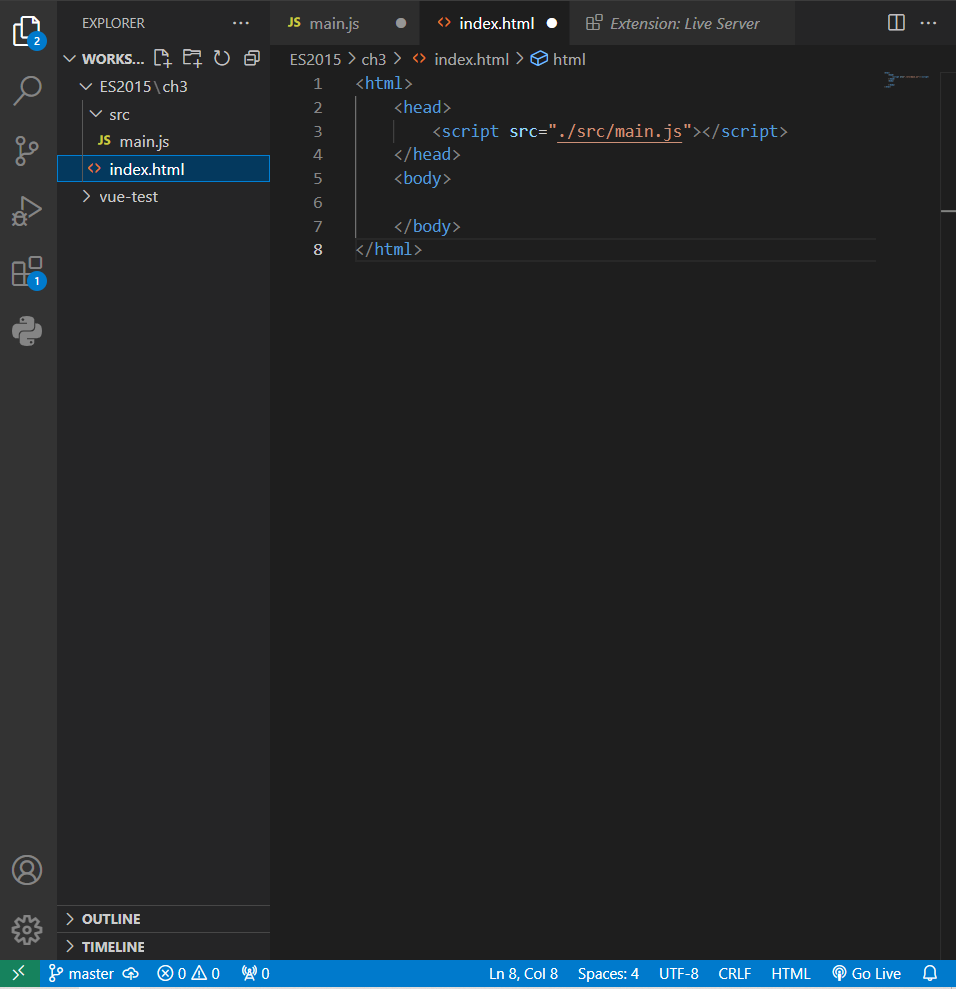
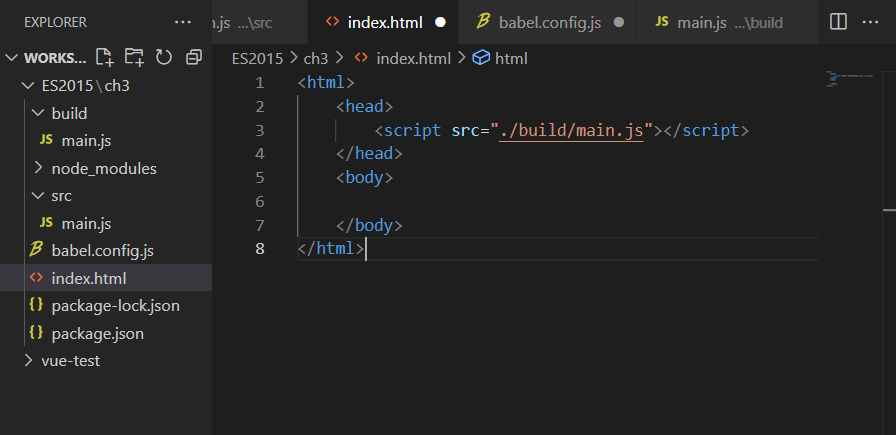
1. main.js, index.html 코드 작성


2. live server 설치

3. HTML 페이지에서 하단 Go Live 버튼 선택하거나 / HTML 페이지에서 오른쪽 마우스 버튼 눌러서 Open With Live Server 메뉴 이용
4. Live Server에서 HTML을 실행시키면 브라우저가 자동으로 뜸. 컴퓨터에 디폴트로 설정되어 있는 브라우저가 뜨게 됨.
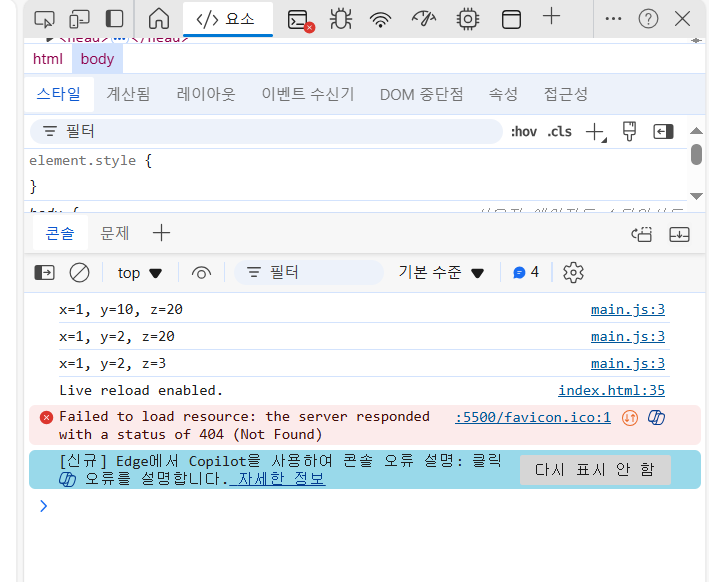
-> body부분 코드를 작성한게 아니기 때문에 백색화면이 나오고 우리는 콘솔 출력 값을 확인해야 함.

=> 콘솔 출력값이 이상하게 나옴

이유는 main.js 코드에서 백틱으로 감싸야 하는 부분을 작은 따옴표로 감싸서 그런거였음.

이렇게 수정하고 다시 돌려보면

정상적으로 결과값이 나온다
->작성한 자바스크립트 코드가 브라우저에서 정상적으로 수행되었다는 의미
** 이 코드가 모든 클라이언트의 브라우저에서 정상적으로 나온다고 볼 수는 없음
-> 그 부분을 해결하기 위한 것이 Babel
=> 작성했던 코드를 Babel로 컴파일 시켜서 서비스를 진행하는 형태
Babel을 사용하기 위해서는 추가 설치가 필요함
1. cmd실행시켜서 ch3까지 들어간 후 다음 명령어 실행
>npm install --save-dev @babel/core @babel/cli @babel/preset-env
2. ch3밑에 babel.config.js파일 만들고 코드 작성

3. js 파일을 Babel로 컴파일 시켜줘야 함
node_modules\.bin\babel src --out-dir build-> build라는 폴더에 컴파일 된 결과를 출력
4.

경로 수정해줌
5. 콘솔 확인

정상적으로 동작하는 것 확인할 수 있음
'웹 프로그래밍 > Vue.js' 카테고리의 다른 글
| ES2015 - Class와 생성자 (0) | 2024.12.23 |
|---|---|
| ES2015 기본 문법 (0) | 2024.12.13 |
| Vue.js 개발환경 (0) | 2024.12.11 |
| 웹 애플리케이션과 Vue.js (3) | 2024.12.10 |