1. Constants
1. 상수변수
const PI = 3.141593 (이후에 수정 불가)
2. 초기값 변경 불가
const a1 = "hello";
a1 = 'world'; // -> 에러 (Uncaught TypeError: Assignment to constant variable.)a1이 상수변수가 아니었으면 문제가 없는데 상수변수는 초기값을 변경할 수 없기 때문에 에러가 생김.
3.ES5 스타일 코드
(function() {
var name = "hello";
console.log(name); //hello
name = "world";
console.log(name); //world
function someFun() {
console.log("someFun 1......")
}
someFun = function(){
console.log("someFun 2....")
}
someFun() //someFun 2....
})();함수도 변수처럼 취급된다는 개념을 알아둘것!
someFun이라는 함수가 있는데 동일 이름에 새로운 함수를 대입하면 내용이 바뀜
함수에도 const예약어 붙일 수 있음
4. ES6 스타일 코드
(function() {
const name = "hello";
console.log(name);
//name="world"; //error
console.log(name);
const someFun = function(){
console.log("someFun 1......")
}
// someFun = function(){ //error
// console.log("someFun 2....")
// }
someFun()
})();함수에 const 예약어 붙이면 초기 값바꿨을때 오류남
*한번 선언한 대로만 쓰고 재정의 하면 안됨
2. Template Literals
1. 문자열에 동적 데이터 추가
-> 큰 따옴표 혹은 작은 따옴표로 묶이는 문자열에 동적 데이터 추가는 +를 이용하는 것이 기본
var name = "홍길동"
var message = "안녕하세요." + name + "님, 만나서 반갑습니다."
console.log(nessage)
2. 문자열 내에 동적 데이터를 ${} 내에 표현
-> 문자열이 backtick(` `)으로 묶여 있어야 함
var name = "홍길동"
var message = `안녕하세요. ${name} 님, 만나서 반갑습니다.`
console.log(message)3. 실행결과
안녕하세요. 홍길동 님, 만나서 반갑습니다.
backtick(``)으로 묶이는 문자열 데이터 내의 특수 키 값 유지
var order = { amount: 7, product: 'Book', price: 100 }
var order_message =
product : ${order.product}
amount : ${order.amount}
price : ${order.price}
console.log(order_message)만약 order_message에 문자열을 추가하고싶은데 문자열이 길어서 enter를 쳤다면 backtick으로 묶어야 함.
큰 따옴표나 작은 따옴표로 묶여있는 경우, Enter키가 자동으로 적용되지 않음.
backtick으로 묶으면 알아서 Enter키라는 특수 키 값이 유지가 됨
1. Scoping의 개념
변수 및 함수의 적용 범위
-ES5에서는 함수단위 Scoping만 지원함
-블록 단위 Scoping은 지원하지 않음
ex)
ES5 스타일 코드
(function() {
var name = "hello"
function a(){
var name = "world"
console.log(name)//world
}
a()
console.log(name)//hello
if(true){
var name = "홍길동"
}
console.log(name)//홍길동
{
var name = "김길동"
}
console.log(name)//김길동
})();a라는 함수 내에 선언되어 있는 name이라는 변수는 a 내에서만 이용되어야 함.
a라는 함수 내에서 world라는 변수 값을 줬으니까 world가 나오는건 당연함. 그런데
함수 밖에서 실행되면
함수 밖에 선언돼 있는 변수여서 맨 첫번째 name을 지칭할 것 => hello
함수 단위 scoping을 지원했으니까 문제가 없음
그런데 if블록 안의 name변수가 홍길동 값을 가지고 있는데 if블록 밖에서 찍어도 홍길동이 나옴. 블록단위 scoping을 지원하지 않는다는 것.
또는 임의의 블록을 만들면 이 블록 내에 있는 변수는 이 블록 내에서만 이용이 되어야 하는데 선언되어있는 값을 바꾸면(홍길동 -> 김길동) 밖에도 내용이 바뀌어 버림
이걸 ES6에서 해결하려고 새로운 예약어가 나옴 -> LET
2. let 키워드
-ES6에서는 변수 선언을 위한 let키워드 제공
-let 키워드로 선언된 변수는 블록단위 Scoping
ES6 스타일 코드
(function() {
let name = "hello"
function a(){
let name = "world"
console.log(name) //world
}
a()
console.log(name) //hello
if(true){
let name = "홍길동"
}
console.log(name) //hello
{
let name="김길동"
}
console.log(name) //hello
})();위에서 본 예와 유사한데 변수 선언할 때 var을 let으로 바꿈.
if내에서 let으로 name 변수를 선언했기 때문에 name변수는 if내에서만 유효함.
if밖에서는 ? 전혀 영향을 못미친다. 그래서 여전히 hello
가급적 변수를 선언할 때는 let으로 선언하도록!
1. Arrow Funtion의 개념
화살표(=>)로 선언하는 함수 (Lambda function)
evens.map(function (v) { return v + 1; });
evens.map(function (v) { return {even: v, odd: v+1} ; });
evens.map(function (v, i) { return v + i; });
다른 곳에다가 함수를 정식으로 선언하고 그 함수명 가지고 집어넣기 귀찮음.
좀 더 간단하게 나타내고 싶음
=> 화살표 함수
evens.map(v => v + 1)
evens.amp(v => ({even: v, odd: v+1}))
evens.map((v, i) => v + i)함수 이름도 없음.

1. 매개변수가 없는 Arrow Function
var fun1 = () => { console.log('i am fum1') }
2. 매개변수를 가지는 Arrow Function
var fun2 = x => { console.log(`i am fun2, argument: ${x}` ) }
var fun3 = (x, y) => { console.log(`i am fun3, argument: ${x}, ${y}`) }
3. 리턴 값이 있는 Arrow Function
var fun4 = x => { return x*x }
var fun5 = x => x*x
var fun6 = x => {
const y = x*x
return y
}
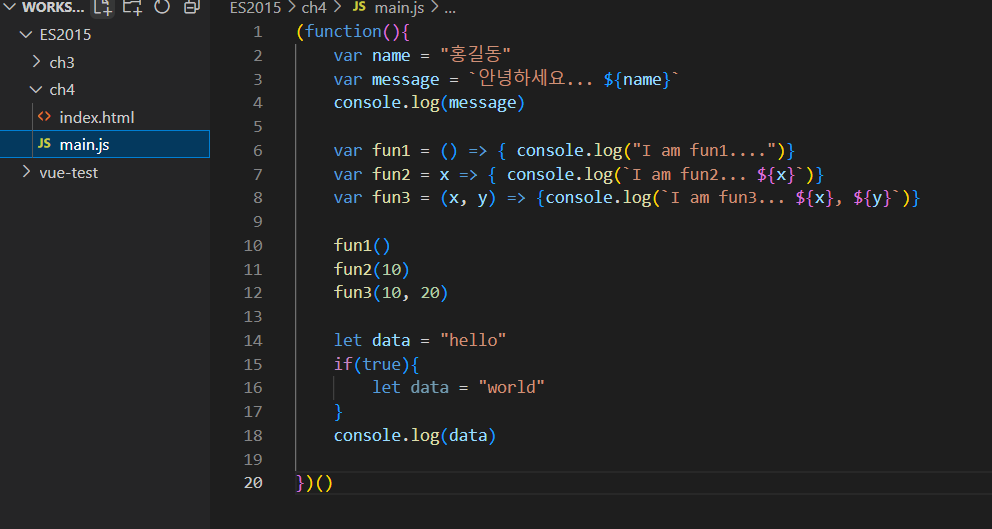
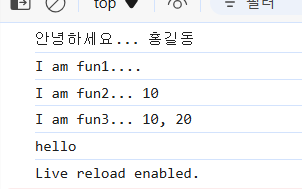
실습



정상적으로 실행되는것 확인
'웹 프로그래밍 > Vue.js' 카테고리의 다른 글
| ES2015 - Class와 생성자 (0) | 2024.12.23 |
|---|---|
| ES2015 (1) | 2024.12.11 |
| Vue.js 개발환경 (0) | 2024.12.11 |
| 웹 애플리케이션과 Vue.js (3) | 2024.12.10 |